Playdate の面白さはゲームをプレイする以外に自分でゲーム開発も行えることです。ドキュメントが充実しているだけでなくゲーム開発に必要なツールが完璧に公式から提供されています。
ですが…さすがに素材は自分で用意するしかありません。
Playdate は非常に挑戦的でカラー画像を扱えません。白と黒の2値のみです!
素材作成には白黒でドットを打ち作成する必要があります。スプライトもタイルマップもです。
Pulp と呼ばれるツールでブラウザでゲームを開発することができ、そこにはドットのエディタもあります。
ただ…さすがに写真やイラストのような解像度の高い画像をモノクロドット絵にするのはドッターのような専門職の方でもない限り難しいのでツールを使って変換するのが吉だと思います。
似たようなことを思う方は他にも居てコミュニティの掲示板では様々な方法が提案されています。
この記事では ImageMagickを使用して Playdate 向けに写真をモノクロ画像へ変換する方法を記載しようと思います。
Windows 環境前提で解説しますが使用するツール自体はマルチプラットフォームに対応しているため適宜読み替えることで他の OS でも同様にできるはずです。
前提条件
- ImageMagick をインストールする
- 環境変数を設定する
- Windows11 なら設定→バージョン情報→システムの環境設定→環境変数 で設定画面を表示できる
- ImageMagick をインストールしたディレクトリのパスを環境変数の
Pathへ設定する
PowerShell またはコマンドプロンプトから magick.exe convert -help が呼び出せたらOK!
変換手順
まず Playdate の仕様を把握します。
ディスプレイの規格は以下の通り記載があります。
- Display
解像度は400 x 240 pixel です。なので当然 Playdate で表示させたい画像はこの解像度以下である必要がります。
ここから先の説明は以下の画像を使用します。

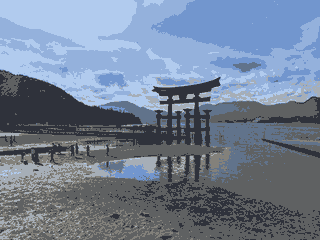
4032 x 3024 pixel の厳島神社鳥居の画像です。Google Pixel 3 で撮影した写真です。
手順1 画像情報の取得
PowerShell またはコマンドプロンプトから以下のコマンドで画像情報を取得します。
magick.exe identify 画像へのフルパス
以下のような出力を得られます。
画像名 JPEG 4032x3024 4032x3024+0+0 8-bit sRGB 3.44859MiB 0.000u 0:00.001
手順2 画像のリサイズ
ImageMagick はアスペクト比を維持したまま拡大・縮小が可能です。取得した画像の幅と高さを確認して大きい方を基準にリサイズします。
magick.exe convert 入力画像フルパス -resize 400x 出力画像フルパス # 幅を基準にリサイズ magick.exe convert 入力画像フルパス -resize x240 出力画像フルパス # 高さを基準にリサイズ
- 例

320 x 240 pixel
アスペクト比を維持しつつ Playdate で表示できるサイズまで縮小。
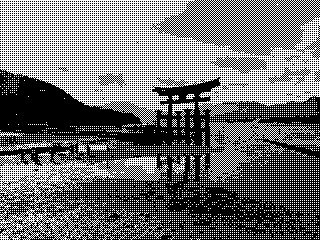
ちなみに縮小しただけの画像をそのまま Playdate に読み込ませてみると以下の様になります。

カラーに対応していないので白黒で表示されます。恐らく標準的な2値化のアルゴリズムが適用されているのではないでしょうか?
手順3 減色
綺麗なモノクロドットに変換するための前準備として減色します。
magick.exe convert 入力画像フルパス +dither -colors 8 出力画像フルパス
上記コマンドだと8色に減色しています
例

手順4 グレースケール
色情報を抜きます。次のディザリングで濃淡を綺麗にディザリングするために行うのですが加工する写真の減色具合によっては必要ない工程かもしれません。
magick.exe convert 入力画像フルパス -colorspace Gray 出力画像フルパス
- 例

手順5 ディザリング
ディザリングとは画像処理においては1色で中間色やグラデーションを表現する手法です。 使える色が限られるドット絵においてはディザリングを用いてドット絵の影やグラデーションを表現する手法でもあります。
タイルマップやスプライトならばドットを打ちながら手作業でディザ表現を加えることで質の高いドット絵を作れますが背景等に使われるような写真やイラスト画像を手打ちでディザリングするのはとても大変です。
画像処理においてはディザリングは画像サイズの圧縮等に使われることが多いですが、ImageMagick に搭載されているディザリングアルゴリズムで画像にディザをかけることでドット絵のように変換することができます。
magick.exe 入力画像フルパス -ordered-dither o2x2 出力画像フルパス
-ordered-ditherには ImageMagickが対応しているディザ表現のオプション値を設定する。指定できる値はここを参照する制作するゲームに合わせた
Threshold Mapsを選択する- Playdate だと
o2x2がお勧め
- Playdate だと
例

グレースケールをディザリングしたためこの時点で結果的にほぼ2値化されることになります。
灰色やグラデーションはドットのパターンで表現されるようになるわけですね。
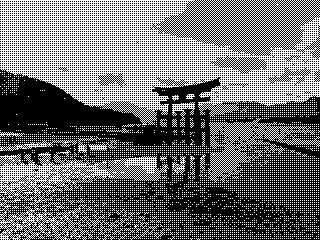
手順6 2値化
最後に必要であれば2値化しましょう。変換元の絵にもよりますが指定する閾値によっては前の手順によって生成された画像と差がないかと思います。
magick.exe convert -threshold 50% 入力画像フルパス 出力画像フルパス
- 例

写真がモノクロのドット絵のように変換されました。必要ならばあとは手打ちで調整していくのも良いでしょうしこのまま使用するのも良いでしょう。
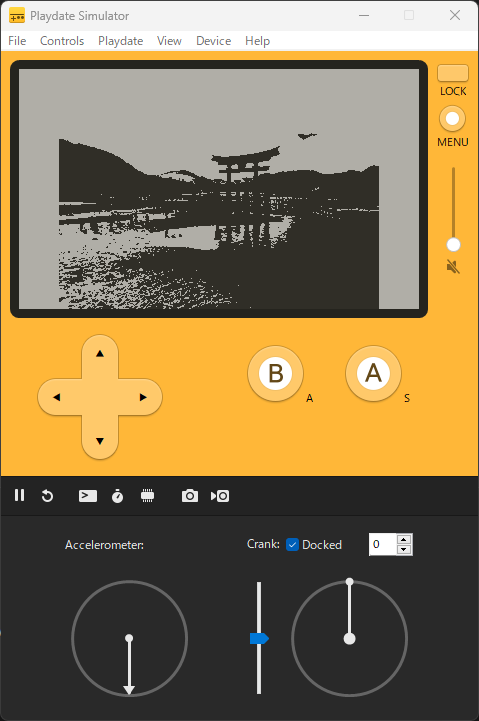
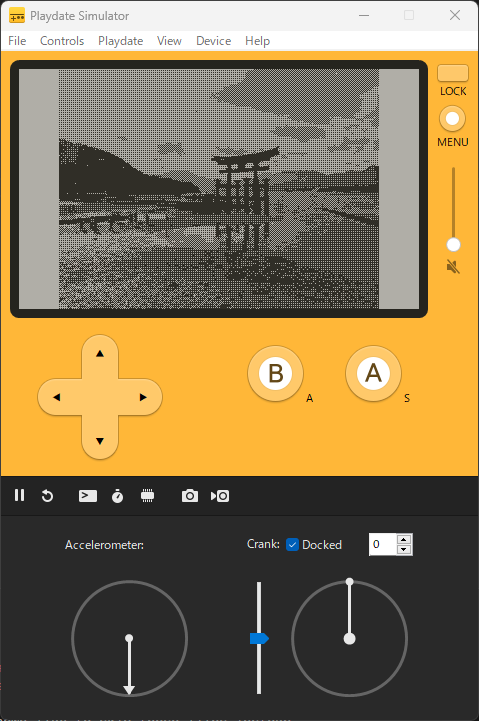
Playdate で表示

シミュレーターで表示するとこんな感じになります!会話ウィンドウとか表示すればちょっとしたADVが作れそうです。
とはいえ写真やイラストにもよりますがものによってはそこまで綺麗にモノクロドット化できないものもあるかと思います。
(物体同士の色の配色や濃淡が似ているものの占める割合が多い写真やイラストはモノクロドット化するのは難しかったりします。例えば森林とか茂みの写真は難しい印象です)
ただ手打ちするにしても事前処理としては十分活用できますし、各工程でのオプション値をいじることで調整もできるかと思います。
素材作成の1つの手法としてご紹介いたしました!