Playdateでのゲーム開発において英語圏ではない我々の障壁の一つに日本語フォント問題があります。日本語フォント自体は探せばたくさんありますが、Playdateは独自のフォントフォーマットなためウェブで配布されているフリーフォントをそのまま読み込んで使用することはできません。
公式から上記ツールが提供されておりPlaydateのフォント形式に対応したフォントを自作できるのですが…フォント作るの大好き!という方でもない限りこれに注力していたらゲームの完成は遠のきそうです。
私も悩んでいてウェブをさまよっていたら神みたいなツールを製作している方が居ました!
ライセンスはMIT Licenseなので紹介しても大丈夫でしょう!
リポジトリのbinフォルダから使用するパソコンのアーキテクチャに対応したexeファイルを適当なディレクトリに落としてコマンドラインを開きます。
同じディレクトリに変換したいotfあるいはttfのフォントファイルを配置して以下のようにコマンドを打ちます。
.\pdft.exe LightNovelPOPv2.otf .\ LightNovelPOPv2 16
上記コマンドはLightNovelPOPv2フォントを変換するコマンド例です。なおフォント自体のライセンスはまた別なので注意してください。
LightNovelPOPv2フォント自体はM+ FONTSから派生したフォントでライセンスはM+ FONTSに準じます。
M+ FONTSのライセンスはThe SIL Open Font Licenseです。変換及びゲーム機への使用は権利的には概ね問題ないはずです。
コマンドが成功すると変換元のフォントデータをベースにしたPlaydate用のフォントデータが生成されています。
- LightNovelPOPv2.fnt
- LightNovelPOPv2-table-25-23.png
Playdateで表示してみましょう。
fntファイルは変換直後だとU+F0000を含み読み込み時にエラーになるのでファイルをエディタで開いて末行の 16を削除してください。
if not import then import = require end import "CoreLibs/graphics" local font = playdate.graphics.font.new("fonts/LightNovelPOPv2") -- -- コールバック -- -- ゲームループ function playdate.update() playdate.graphics.clear() playdate.graphics.setBackgroundColor(playdate.graphics.kColorBlack) playdate.graphics.setFont(font) playdate.graphics.setImageDrawMode(playdate.graphics.kDrawModeFillWhite) local text_1 = "あめんぼあかいなあいうえお" local text_2 = "となりの客はよく柿食う客だ" local text_3 = "123456789@!:;?<>=~*+^-" local text_4 = "Jumping quickly, vexed wizards fight dirty." local text_5 = "明日、公園で友達と会い、話す。" local _, text_1_height = playdate.graphics.getTextSize(text_1) local _, text_2_height = playdate.graphics.getTextSize(text_2) local _, text_3_height = playdate.graphics.getTextSize(text_3) local _, text_4_height = playdate.graphics.getTextSize(text_4) local text_1_x = 10 local text_1_y = 10 local text_2_x = text_1_x local text_2_y = text_1_y + text_1_height local text_3_x = text_1_x local text_3_y = text_2_y + text_2_height local text_4_x = text_1_x local text_4_y = text_3_y + text_3_height local text_5_x = text_1_x local text_5_y = text_4_y + text_4_height playdate.graphics.drawText(text_1, text_1_x, text_1_y) playdate.graphics.drawText(text_2, text_2_x, text_2_y) playdate.graphics.drawText(text_3, text_3_x, text_3_y) playdate.graphics.drawText(text_4, text_4_x, text_4_y) playdate.graphics.drawText(text_5, text_5_x, text_5_y) end
main.luaに上記コードをコピペして下さい。それとフォントを配置する場所はmain.luaのあるディレクトリにfontsディレクトリを作成してその中にLightNovelPOPv2.fntとLightNovelPOPv2-table-25-23.pngを入れます。
fntとpngは同じディレクトリ内に配置する必要があり、pngはファイル命名規則が存在します。
※ Capsでフォントを作成した場合は一体型となるのでpngの配置は必要ないです
以下抜粋…
Playdate fonts are playdate.graphics.font objects, loaded into Lua with the playdate.graphics.font.new(path) function and drawn on screen using playdate.graphics.drawText(text, x, y). The compiler can create a font from a standalone .fnt file with embedded image data or by combining a dependent .fnt file with a related image table. For example, if a dependent .fnt file is named awesomefont.fnt then the related image table would be named awesomefont-table-9-12.png

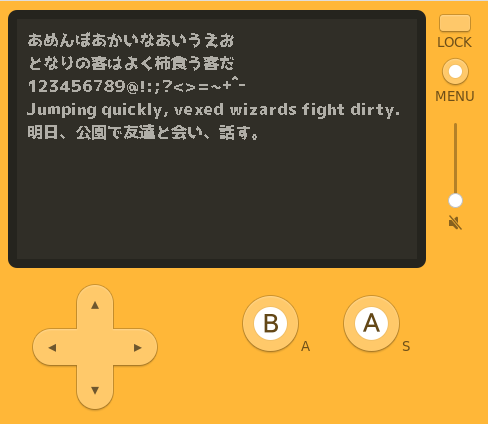
pdcコマンドでpdxパッケージを作成してエミュレーターで実行した画面です。
元のフォントを16ピクセルサイズにまで自動で変換していますが個人的にはかなり良い感じだと思います。
どうしても細かいところが気になる文字がある場合でもpngファイルをドットエディタか何かで編集すれば良いでしょう。
このツールを製作頂いた著者様には本当に感謝です!